
Web development has grown dramatically in recent years, with new tools and frameworks continually appearing. Micro frontends are one of the most intriguing developments that has gained traction. Micro frontends are an architectural method that allows web developers to design complicated online applications by dividing them into smaller, more manageable, and independently deployable components. In this blog post, we will look at the concept of micro frontends, their advantages and disadvantages, and why they are regarded as the future of web development.
What Is Micro-Frontend?
Microfrontends are a software architectural pattern that entails dividing a web user interface into smaller, self-contained, and loosely connected front-end modules that can be built, deployed, and scaled separately, allowing teams to operate freely and flexibly.
Microfrontends are portions of your UI that leverage frameworks like React, Vue, and Angular to render their components. Each microfrontend can be maintained by a separate team and built using its own framework.
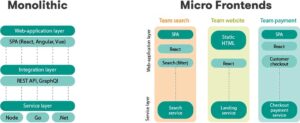
The monolithic frontend application problem, in which the entire user interface is designed as a single, tightly connected codebase, is what the microfrontend architecture seeks to solve. By dividing the frontend into smaller, easier to maintain pieces, microfrontends, in contrast, enable better flexibility, scalability, and maintainability in large-scale online applications.
Why Micro-Frontend over Monolithic Architecture?
Because of their scalability, modularity, team autonomy, adaptability, resilience, and potential to provide a better user experience, microfrontends are favored over monolithic designs. They enable autonomous development, deployment, and scaling of separate sections of an application, promote code reusability, foster creativity, and allow teams to work autonomously. Microfrontends allow technology flexibility, decouple distinct components of an application, and give targeted updates, all of which result in increased fault tolerance, resilience, and user experience.
Benefits Of Micro-Frontend:
- Team autonomy: Front-end teams can work independently, resulting in shorter development cycles.
- Technology stack flexibility: Teams can select their chosen technologies and frameworks.
- Scalability: Microfrontends can be scaled independently to optimize resources.
- Reusability: Because microfrontends can be reused across applications, code reusability is promoted.
- Faster deployment cycles: Independent deployments enable faster release cycles.
- Modular maintenance: Easier maintenance and updates for specific parts of the application.
- Improved user experience: Quicker UI updates result in a better user experience.
When should you use Micro Frontends?
- Large and complicated programs that necessitate the collaboration of several teams working on diverse components.
- Applications that require distinct technology stacks for different areas of the application.
- Applications that necessitate frequent updates or component scaling.
- Applications that must be developed and deployed separately.
- Applications in which separate components have differing user experience, security, or compliance requirements.
When to avoid using Micro Frontends?
- Smaller or simpler applications that do not necessitate the use of a modular design.
- Applications with a single team capable of efficiently managing the entire application.
- Applications need the same technological stack for all components.
- Applications in which the components are strongly connected and team cooperation is required.
- Applications that do not necessitate the creation or deployment of components on their own.
Micro-Frontends vs Monolithic

| Aspect | Micro Frontends | Monolithic Architecture |
|---|---|---|
| Architecture | Modular architecture | Tightly coupled architecture |
| Technology Stack | Can use different technologies | Limited to a single technology stack |
| Scalability | Horizontally scalable | Scaling can be challenging |
| Team Autonomy | Provides autonomy to different teams | Requires coordination and communication among teams |
| Maintenance | Smaller, more focused components that are easier to maintain and update | Large, complex components that can be difficult to maintain and update |
| Performance | Can improve overall application performance | Can cause performance issues due to the amount of code and resources required to load a page |
Tools For Micro-Frontend:
There are various third-party tools available in the web development ecosystem that can assist with the proper implementation of micro frontends. These tools provide additional functionality and features that can help to simplify the construction and maintenance of micro frontends.
Single-SPA (https://single-spa.js.org/): A single-purpose application. Single-SPA is a JavaScript framework for creating micro frontends that enable many applications developed in various frameworks to coexist on the same page. It enables teams to independently build, test, and deploy their micro frontends by providing a simple and flexible approach to combine many micro frontends into a single application. Advanced features include dynamic loading of micro frontends, fine-grained routing, and shared state management.
Webpack (https://webpack.js.org/): Webpack is a well-known module bundler that may be used to create micro frontends. It enables developers to bundle and optimize the code of various micro frontends into distinct pieces that can be loaded dynamically during runtime. Webpack also includes additional features such as code splitting, tree shaking, and hot module replacement, which can help micro frontend developers optimize their performance and development experience.
Federation of Modules (https://webpack.js.org/concepts/module-federation/): Webpack’s Module Federation functionality allows micro frontends to be designed independently and then dynamically loaded and shared at runtime. It enables teams to design self-contained micro frontends that can be assembled into a bigger application while retaining autonomy and development cycles. Module Federation also allows micro frontends to share dependencies, styles, and even runtime configurations.
Conclusion:
Micro frontends, an architectural strategy that breaks web UI into smaller, self-contained, and loosely connected components, are considered the future of web development due to their flexibility, scalability, team autonomy, code reusability, and improved user experience. They allow various teams to operate independently with different technologies and frameworks, and they promote modular maintenance and shorter deployment cycles. Micro frontends, on the other hand, are advised for large and complicated systems with different components and technology stacks that require regular updates or scalability, rather than for smaller or simpler applications that do not mandate modular design.
Related Blogs

What Is Docker And How It Works?
What is a VM (Virtual Machine)? A virtual machine (VM) is a software implementation of a computer system that behaves like a physical machine. It allows multiple operating systems to run on a single physical machine, known as the host machine, and provides the image of separate physical machines for each virtual machine, known as […]
Explore
Why does your website need a WordPress expert
It’s not a hidden fact that WordPress is the most widely used Content Management System (CMS) for both blogging and non-blogging websites. It allows the users to do full customization of a website and offers numerous templates, themes, and plugins, as per their B2B or B2C requirements. Why hire a WordPress developer? Let’s assume that […]
Explore
Perks of Hiring A Web Development Firm
The website of a company is going to represent everything about a company online, and no one wants to leave any stone unturned when it comes to building their ideal company website that projects who they are, what they do and their values. Also, generally, people tend to create their first impression and decide how […]
Explore
